We all knew that by using SVG and CSS keyframes animation, we can easily make simple lines and curves neatly appear to be written, as though a person is writing it (check out this awesome tutorial by Ian Yates if you are unfamiliar with it).
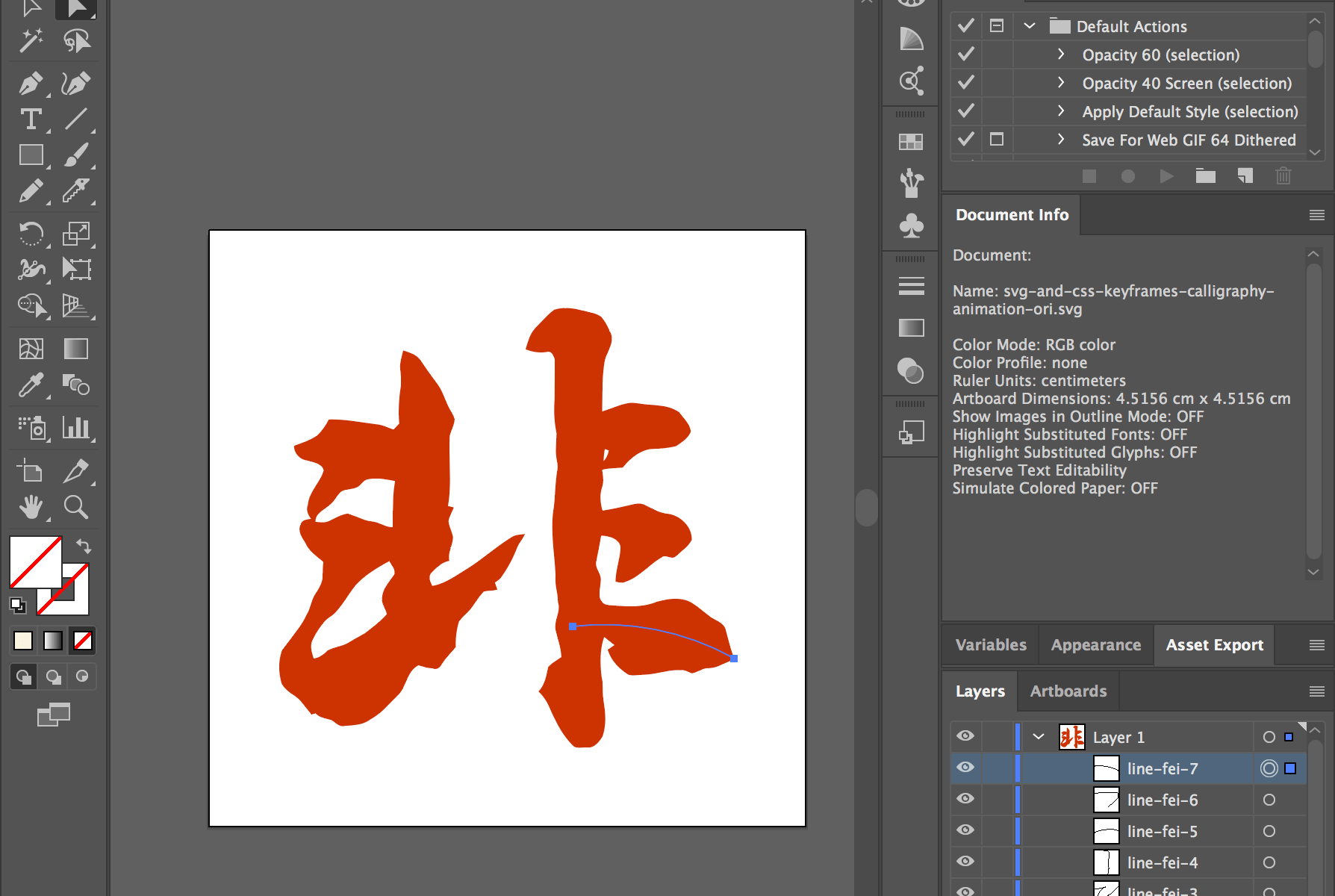
However, what if we want to animate our logos or signatures that are more than just simple curves with fixed stroke width? How could we animate complex logos like Coca-Cola or beautiful calligraphy? Turns out it’s not that hard, we simply have to animate each path using the dash-offset technique while clipping it with the original shape.